
Cuando seleccionamos una imagen destacada en una de las entradas de nuestra blog, de forma automática se incluye la imagen en el inicio de nuestra entrada. Aparecerá lo primero de todo.
Casi todas las plantillas existentes en WordPress, permiten añadir código CSS adicional. En este artículo vamos a ver cómo ocultar la imagen destacada de una , varias o todas las entrada de nuestro blog.
Imagen destacada oculta de todas las entradas de nuestro blog
Para ocultar la imagen destacada de todas las entradas de nuestro blog, deberemos acceder a esta opción del Panel de control de nuestro WordPress.
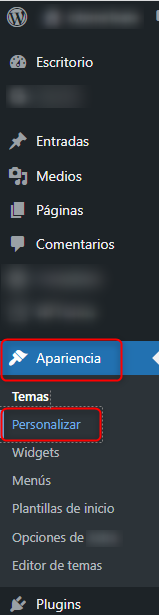
Apariencia - Personalizar - CSS Adicional

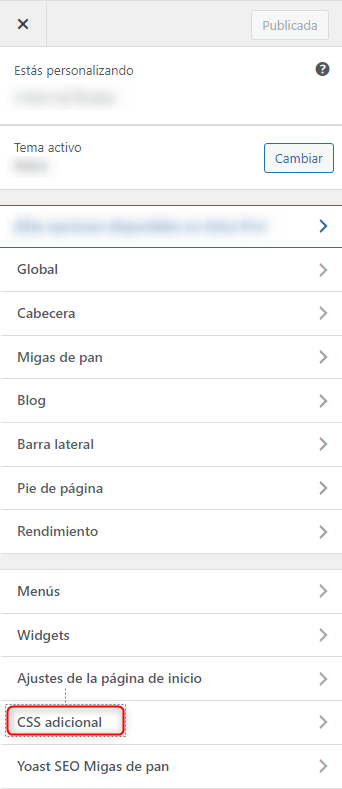
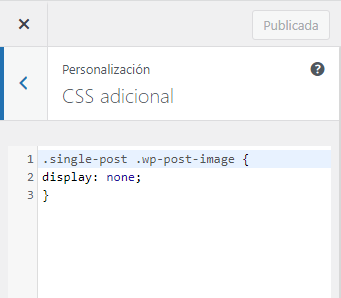
Una vez dentro de la opción CSS adicional, deberemos añadir el siguiente código.
.single-post .wp-post-image { display: none; }
Una vez insertado este Código CSS ya no se insertarán las imágenes destacadas dentro de nuestra entrada. De este modo podremos poner cualquier otra imagen en la posición que deseemos.
Imagen destacada oculta en una o varias entradas de nuestro blog
En este caso, si lo que queremos es ocultar la imagen destacada solo en una o varias entradas de nuestro blog, el proceso es parecido pero cambiando algunos detalles.
En primer lugar, deberemos identificar el ID de la entrada en la que queremos ocultar la imagen destacada.
El ID de una entrada se puede obtener de diferentes formas, pero os vamos a mostrar la que nos parece más sencilla.
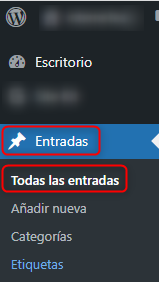
Deberemos dirigirnos en nuestra interfaz de WordPress a la opción Todas las entradas de nuestro Panel de Administración.
Entradas - Todas las entradas
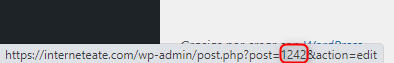
Una vez aquí, pondremos el cursor del ratón sobre el título de la entrada sobre la que queramos consultar el ID y en la parte inferior izquierda de nuestro navegador, aparecerá un pop-up con la url de la entrada y podremos consultar su ID.

En el ejemplo de la imagen podemos ver que el ID de esta entrada es el 1242. El número de ID lo encontraremos entre ?post= y &action=edit
En segundo lugar, insertaremos el mismo código CSS de antes con la opción CSS adicional, añadiendo el ID de nuestra entrada.
.post-1242 .single-post .wp-post-image {
display: none;
}
En el caso de que queramos ocultar la imagen destacada en más de una entrada, y sabiendo los ID de cada una de ellas, solo deberemos de colocar los selectores separados por una coma.
.post-1242 .single-post .wp-post-image,
.post-1860 .single-post .wp-post-image {
display: none;
}
En este último ejemplo, estamos ocultando la imagen destacada de dos entradas y así se puede hacer de tantas entradas como queramos.
Es importante tener en cuenta que la línea de comandos de las diferentes entradas deben estar siempre separadas por comas.
De esta forma nos ahorramos tener que incluir en plugin y la sobrecarga de nuestra web.
Esperamos que este artículo os haya servido de ayuda.